Bootstrap Nav: Tabs and Pills
In this tutorial you will learn how to create navigation using Bootstrap nav component.
Bootstrap Nav Components
Bootstrap provides an easy and quick way to create basic navigation as well as components like tabs and pills which are very flexible and elegant. All the Bootstrap's nav components, including tabs and pills, share the same base markup and styles through the base .nav class.
Creating Basic Nav with Bootstrap
You can use the Bootstrap .nav class to create a basic navigation menu, like this:
Example
Try this code »<nav class="nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— The output of the above example will look something like this:
Note: You can use the class .disabled to make a link look like disabled. But, the .disabled class only changes the visual appearance of the link by making it gray and removing the hover effect, however the link will remain clickable unless you remove the "href" attribute.
Alignment of Nav Items
By default, navs are left-aligned, but you can easily align them to center or right using flexbox utilities.
The following example uses the class .justify-content-center to align nav items to center.
Example
Try this code »<nav class="nav justify-content-center">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— The output of the above example will look something like this:
Similarly, you can align nav items to right using the class .justify-content-end, like this:
Example
Try this code »<nav class="nav justify-content-end">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— The output of the above example will look something like this:
Moreover, you can even vertically stack your nav items by changing the flex item direction with the class .flex-column. Also, if you want to stack your nav vertically on smaller viewports but not on others, use it with responsive breakpoint (e.g., .flex-sm-column).
Example
Try this code »<nav class="nav flex-column">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— The output of the above example will look something like this:
Creating the Basic Tabs
Simply, add the class .nav-tabs to the basic nav to generate a tabbed navigation, like this:
Example
Try this code »<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
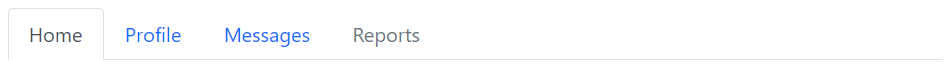
</nav>— The output of the above example will look something like this:
See the tutorial on Bootstrap tabs to learn how to create dynamic tab to toggle between content.
You can also add icons to your tab items to make it more attractive, as shown here:
Example
Try this code »<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">
<i class="bi-house-door"></i> Home
</a>
<a href="#" class="nav-item nav-link">
<i class="bi-person"></i> Profile
</a>
<a href="#" class="nav-item nav-link">
<i class="bi-envelope"></i> Messages
</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">
<i class="bi-bar-chart"></i> Reports
</a>
</nav>— The output of the above example will look something like this:
See the tutorial on Bootstrap icons to learn how to use icons in Bootstrap. Also, check out Bootstrap icons classes to explore the icons provided by Bootstrap.
Creating the Pills Nav
Similarly, you can create pill based navigation by adding the class .nav-pills on the basic nav instead of class .nav-tabs, as shown in the following example:
Example
Try this code »<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
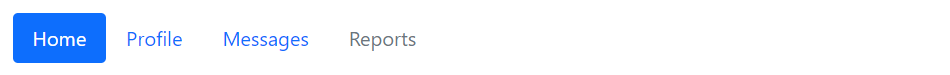
</nav>— The output of the above example will look something like this:
Similarly, like nav tabs you can also add icons to your pills nav to make it more attractive:
Example
Try this code »<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">
<i class="bi-house-door"></i> Home
</a>
<a href="#" class="nav-item nav-link">
<i class="bi-person"></i> Profile
</a>
<a href="#" class="nav-item nav-link">
<i class="bi-envelope"></i> Messages
</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">
<i class="bi-bar-chart"></i> Reports
</a>
</nav>— The output of the above example will look something like this:
Additionally, you can apply the class .flex-column on the .nav element to make the pills nav appear vertically stacked. You can alternatively use responsive versions (e.g., .flex-sm-column) if you need to stack them on specific viewports but not on others.
Example
Try this code »<nav class="nav nav-pills flex-column">
<a href="#" class="nav-item nav-link active">
<i class="bi-house-door"></i> Home
</a>
<a href="#" class="nav-item nav-link">
<i class="bi-person"></i> Profile
</a>
<a href="#" class="nav-item nav-link">
<i class="bi-envelope"></i> Messages
</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">
<i class="bi-bar-chart"></i> Reports
</a>
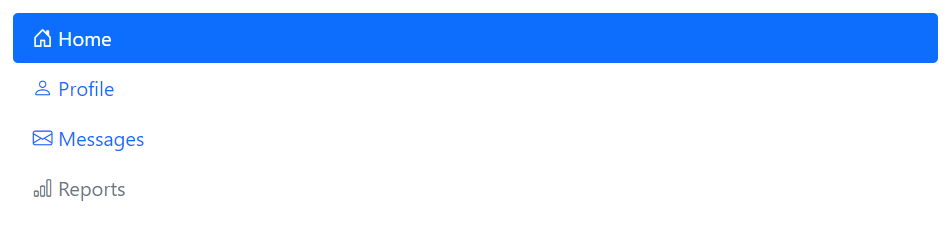
</nav>— The output of the above example will look something like this:
Bootstrap Nav with Dropdown Menus
You can add dropdown menus to a link inside tabs and pills nav with a little extra markup.
The four CSS classes .dropdown, .dropdown-toggle, .dropdown-menu and .dropdown-item are required in addition to the .nav, .nav-tabs or .nav-pills classes to create a simple dropdown menu inside tabs and pills nav without using any JavaScript code.
Creating Tabs with Dropdowns
The following example will show you how to add simple dropdown menu to a tab.
Example
Try this code »<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Sent</a>
<a href="#" class="dropdown-item">Drafts</a>
</div>
</div>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
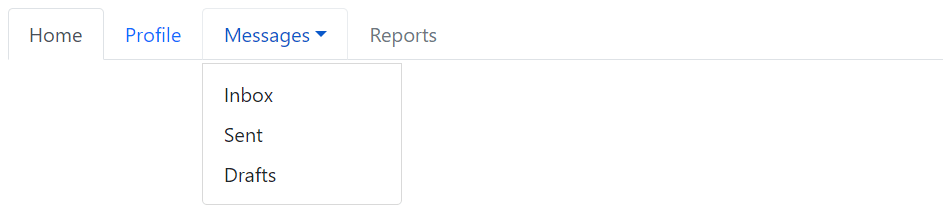
</nav>— The output of the above example will look something like this:
Creating Pills with Dropdowns
The following example will show you how to add simple dropdown menu to a pill nav.
Example
Try this code »<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Sent</a>
<a href="#" class="dropdown-item">Drafts</a>
</div>
</div>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— The output of the above example will look something like this:
You will learn more about dropdown menus later in Bootstrap dropdowns chapter.
Fill and Justify Nav Component
You can force your .nav-items to extend and proportionately fill all available width using the class .nav-fill on the .nav element. In the following example all horizontal space is occupied by the nav items, but every nav item doesn't have the same width.
Example
Try this code »<nav class="nav nav-pills nav-fill">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link active">Explore Products</a>
<a href="#" class="nav-item nav-link">Contact Us</a>
</nav>— The output of the above example will look something like this:
Alternatively, you can use the class .nav-justified instead of.nav-fill, if you want nav that fills all horizontal space as well as every nav item has the same width.
Example
Try this code »<nav class="nav nav-pills nav-justified">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link active">Explore Products</a>
<a href="#" class="nav-item nav-link">Contact Us</a>
</nav>— The output of the above example will look something like this: