Bootstrap Pagination
In this tutorial you will learn how to create pagination with Bootstrap.
Creating Pagination with Bootstrap
Pagination is the process of organizing content by dividing it into separate pages.
Pagination is used in some or other form quite often in almost every web application, for instance it is used by search engines for displaying a limited number of results on search results pages, or showing a limited number of posts for every page on a blog or forum.
Example
Try this code »<nav>
<ul class="pagination">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— The output of the above example will look something like this:
Pagination with Disabled and Active States
Links inside Bootstrap pagination can further be customized for different circumstances, like when user approaches to an end or start, or indicating current page number to the user. Use the class .disabled for making the links disabled and .active to indicate the current page.
Example
Try this code »<nav>
<ul class="pagination">
<li class="page-item disabled"><a href="#" class="page-link" tabindex="-1">Previous</a></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— The output of the above example will look something like this:
Note: The .disabled class only displays links as it disabled it doesn't remove the click functionality, to do this you can swap active or disabled anchors with spans.
Example
Try this code »<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>Changing the Sizes of Pagination
You can also change the sizes of pagination to increase or decrease the clickable area.
Add the relative sizing classes like .pagination-lg, or .pagination-sm to the .pagination base class for creating larger or smaller pagination. Here's an example:
<!-- Large pagination -->
<nav>
<ul class="pagination pagination-lg">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
<!-- Default pagination -->
<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
<!-- Small pagination -->
<nav>
<ul class="pagination pagination-sm">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
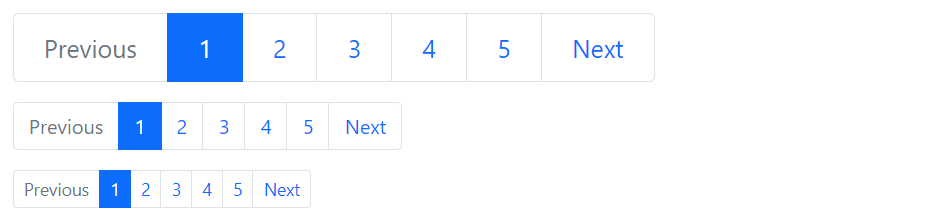
</nav>— The output of the above example will look something like this:
Alignment of Pagination
By default pagination is aligned horizontally left. To align it in the center of the page add the class .justify-content-center to the .pagination base class, as shown below:
Example
Try this code »<nav>
<ul class="pagination justify-content-center">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— The output of the above example will look something like this:
Similarly, you can use the class .justify-content-end to align the pagination to the right:
Example
Try this code »<nav>
<ul class="pagination justify-content-end">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— The output of the above example will look something like this: