Bootstrap Stateful Buttons
In this tutorial you will learn how to create toggle buttons with Bootstrap.
Controlling Button States
In the previous section you've learnt about the Bootstrap button styling and the modifications as well as how to create button groups and toolbars. With Bootstrap you can do even more with the buttons like controlling the states of buttons, make checkbox and radio inputs behaves like toggle buttons, and so on. In the following section we will discuss them in detail.
Creating Single Toggle Button
You can activate toggling (i.e. change the normal state of a button to a push state and vice versa) on a single button by simply adding the data attribute data-bs-toggle="button".
If you're pre-toggling a button, you must add the .active class manually.
Example
Try this code »<button type="button" class="btn btn-outline-primary" data-bs-toggle="button" autocomplete="off">Toggle button</button>
<button type="button" class="btn btn-outline-primary active" data-bs-toggle="button" autocomplete="off">Active toggle button</button>
<button type="button" class="btn btn-outline-primary" data-bs-toggle="button" autocomplete="off" disabled>Disabled toggle button</button>— The toggle button upon clicking will look something like this:
Note: The Mozilla Firefox browser persists the button state across page loads, to prevent this behavior, you may simply set the attribute autocomplete="off" on the form containing the buttons, or directly to the input or button element.
Creating Checkbox Button Groups
You can also combine checkboxes to create checkbox style toggling on button groups. Let's try out the following example to understand how it basically works:
Example
Try this code »<div class="btn-group">
<input type="checkbox" class="btn-check" name="options" id="check1" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="check1">Checkbox 1</label>
<input type="checkbox" class="btn-check" name="options" id="check2" autocomplete="off">
<label class="btn btn-outline-primary" for="check2">Checkbox 2</label>
<input type="checkbox" class="btn-check" name="options" id="check3" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="check3">Checkbox 3</label>
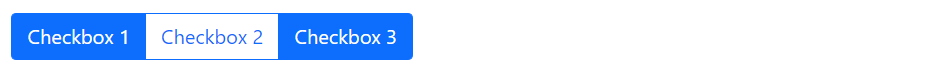
</div>— The output of the above example will look something like this:
Note: Don't use the .active class to preselect checkbox or radio in button groups, as it only changes the visual appearance to make them look like selected. To actually preselect them you will need to apply the checked attribute on the input element yourself.
Creating Radio Button Groups
Similarly, you can create radio buttons style toggling on button groups, like this:
Example
Try this code »<div class="btn-group">
<input type="radio" class="btn-check" name="options" id="radio1" autocomplete="off">
<label class="btn btn-outline-primary" for="radio1">Radio 1</label>
<input type="radio" class="btn-check" name="options" id="radio2" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="radio2">Radio 2</label>
<input type="radio" class="btn-check" name="options" id="radio3" autocomplete="off">
<label class="btn btn-outline-primary" for="radio3">Radio 3</label>
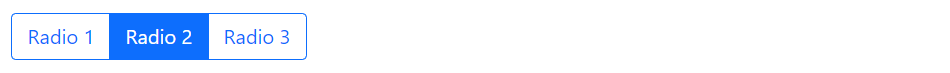
</div>— The output of the above example will look something like this:
Methods
These are the standard bootstrap's buttons methods:
toggle
This method toggles push state of the button. It changes the appearance of the button, and makes it look like that it has been activated. You can also enable auto toggling of a button by simply using the data-bs-toggle="button" attribute. Let's take a look at the following example:
<script>
$(document).ready(function(){
$(".btn").click(function(){
$(this).button("toggle");
});
});
</script>dispose
This method destroys an element's button (i.e. removes stored data on the DOM element).
<script>
$(document).ready(function(){
$("#disposeBtn").click(function(){
var myButton = bootstrap.Button.getInstance($("#myButton")[0]);
console.log(myButton);
// {_element: button#myButton.btn.btn-outline-primary.active}
myButton.dispose();
console.log(myButton);
// {_element: null}
});
});
</script>getInstance
This is a static method which allows you to get the button instance associated with a DOM element.
<script>
$(document).ready(function(){
$("#getBtn").click(function(){
var myButton = bootstrap.Button.getInstance($("#myButton")[0]);
console.log(myButton);
// {_element: button#myButton.btn.btn-outline-primary.active}
});
});
</script>getOrCreateInstance
This is a static method which allows you to get the button instance associated with a DOM element, or create a new one in case if the button wasn't initialized.
<script>
$(document).ready(function(){
$("#getBtn").click(function(){
var myButton = bootstrap.Button.getOrCreateInstance($("#myButton")[0]);
console.log(myButton);
});
});
</script>