CSS Syntax
In this tutorial you will learn how to define CSS rules in your stylesheet.
Understanding CSS Syntax
A CSS stylesheet consists of a set of rules that are interpreted by the web browser and then applied to the corresponding elements such as paragraphs, headings, etc. in the document.
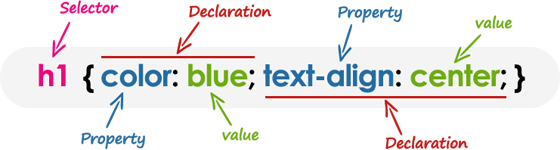
A CSS rule have two main parts, a selector and one or more declarations:

The selector specifies which element or elements in the HTML page the CSS rule applies to.
Whereas, the declarations within the block determines how the elements are formatted on a webpage. Each declaration consists of a property and a value separated by a colon (:) and ending with a semicolon (;), and the declaration groups are surrounded by curly braces {}.
The property is the style attribute you want to change; they could be font, color, background, etc. Each property has a value, for example color property can have value either blue or #0000FF etc.
To make the CSS more readable, you can put one declaration on each line, like this:
Example
Try this code »h1 {
color: blue;
text-align: center;
}In the example above h1 is a selector, color and text-align are the CSS properties, and the given blue and center are the corresponding values of these properties.
Note: A CSS declaration always ends with a semicolon ";", and the declaration groups are always surrounded by the curly brackets "{}".
Writing Comments in CSS
Comments are usually added with the purpose of making the source code easier to understand. It may help other developer (or you in the future when you edit the source code) to understand what you were trying to do with the CSS. Comments are significant to programmers but ignored by browsers.
A CSS comment begins with /*, and ends with */, as shown in the example below:
Example
Try this code »/* This is a CSS comment */
h1 {
color: blue;
text-align: center;
}
/* This is a multi-line CSS comment
that spans across more than one line */
p {
font-size: 18px;
text-transform: uppercase;
}You can also comment out part of your CSS code for debugging purpose, as shown here:
Example
Try this code »h1 {
color: blue;
text-align: center;
}
/*
p {
font-size: 18px;
text-transform: uppercase;
}
*/Case Sensitivity in CSS
CSS property names and many values are not case-sensitive. Whereas, CSS selectors are usually case-sensitive, for instance, the class selector .maincontent is not the same as .mainContent.
Therefore, to be on safer side, you should assume that all components of CSS rules are case-sensitive.
You will learn about the various types of CSS selectors in the next chapter.



