Bootstrap Accordion
In this tutorial you will learn how to create accordion with Bootstrap.
Creating Accordion Widget with Bootstrap
Accordion is a series of panels stacked on the top of each other.
Accordion menus and widgets are widely used in the web applications to manage the large amount of content and navigation lists in a small amount area. With Bootstrap collapse plugin you can either create accordions or show and hide content without writing any JavaScript code.
Let's see how to build a simple accordion widget using the Bootstrap collapsible plugin.
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. What is HTML?</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="https://www.tutorialrepublic.com/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="https://www.tutorialrepublic.com/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. What is CSS?</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="https://www.tutorialrepublic.com/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
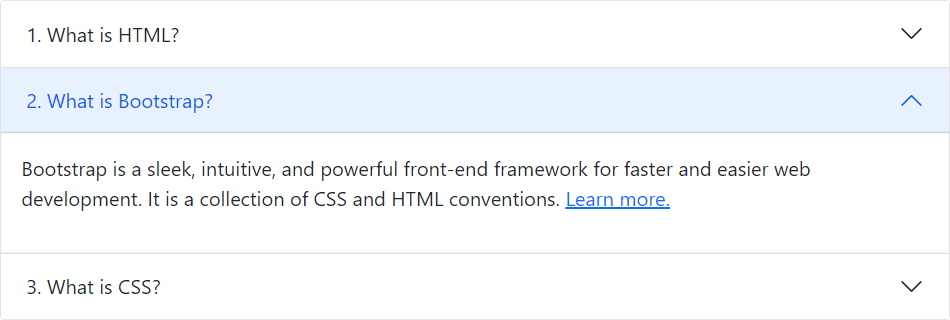
</div>— The output of the above example will look something like this:
Bootstrap Accordion with Plus Minus Icons
You can also use plus minus icons in the Bootstrap accordion widget (in place of chevron down and up icons) with a few lines of custom CSS code. Let's try out the following example:
Example
Try this code »<style>
.accordion-button::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M8 0a1 1 0 0 1 1 1v6h6a1 1 0 1 1 0 2H9v6a1 1 0 1 1-2 0V9H1a1 1 0 0 1 0-2h6V1a1 1 0 0 1 1-1z' clip-rule='evenodd'/%3e%3c/svg%3e");
transform: scale(0.75) !important;
}
.accordion-button:not(.collapsed)::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M0 8a1 1 0 0 1 1-1h14a1 1 0 1 1 0 2H1a1 1 0 0 1-1-1z' clip-rule='evenodd'/%3e%3c/svg%3e");
}
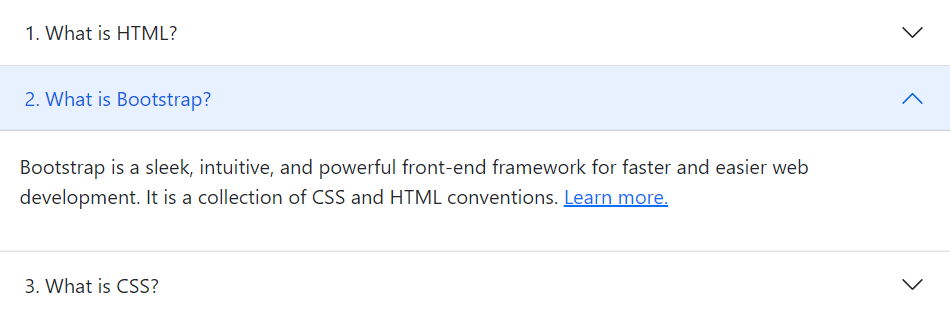
</style>— The output of the above example will look something like this:
Bootstrap Edge-to-Edge Accordions
You can optionally add the class .accordion-flush to the .accordion element to remove outer borders and rounded corners to create accordions that are edge-to-edge with their parent container.
Let's check out the following example to understand how it actually works:
<div class="accordion accordion-flush" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. What is HTML?</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="https://www.tutorialrepublic.com/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="https://www.tutorialrepublic.com/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. What is CSS?</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="https://www.tutorialrepublic.com/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
</div>— The output of the above example will look something like this:
Bootstrap Accordion with Independent Panels
You can also make accordion panels stay open when another panel is opened by simply omitting the data-bs-parent attribute on each .accordion-collapse element.
Let's try out the following example and see how it basically works:
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. What is HTML?</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="https://www.tutorialrepublic.com/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse show">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="https://www.tutorialrepublic.com/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. What is CSS?</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="https://www.tutorialrepublic.com/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
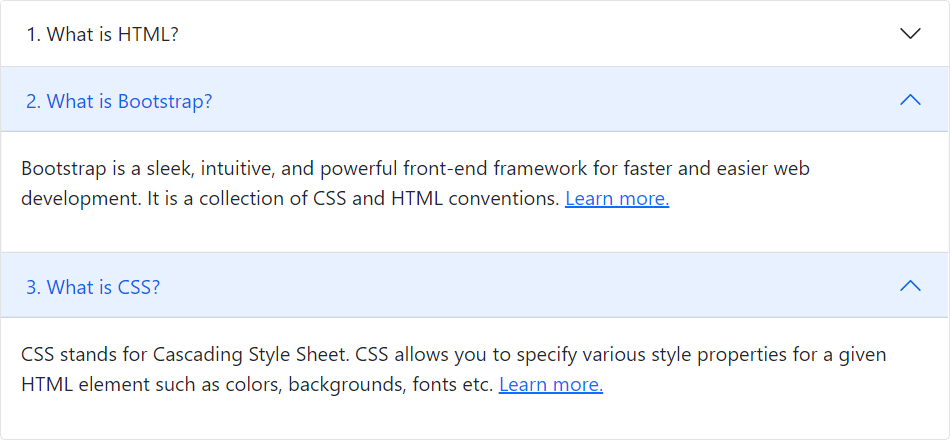
</div>— The output of the above example will look something like this: