Bootstrap Jumbotron
In this tutorial you will learn how to create jumbotron in Bootstrap.
Showcasing Contents with Jumbotron
The Bootstrap jumbotron provides an excellent way to showcase the key content or information on a web page. However, the Bootstrap's default jumbotron component has been dropped from the version 5. But, you can still create custom jumbotrons using the Bootstrap inbuilt utility classes.
Let's take a look at an example to understand how to create a custom jumbotron:
Example
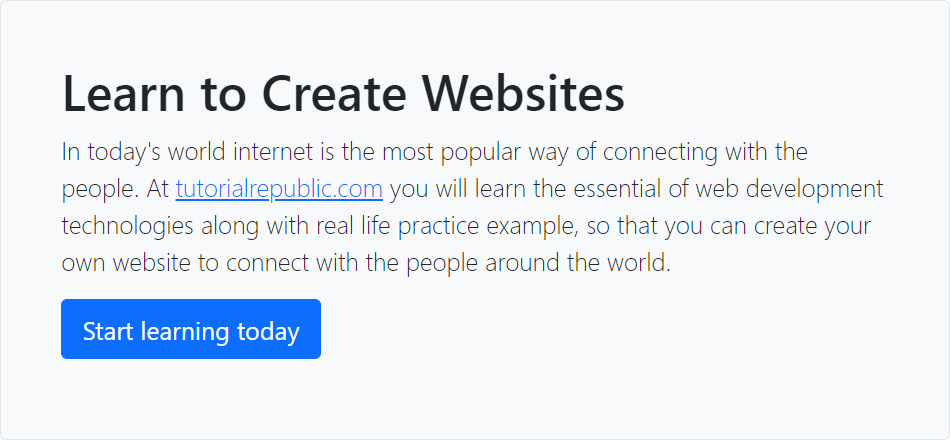
Try this code »<div class="p-5 mb-4 bg-light border rounded-3">
<h1>Learn to Create Websites</h1>
<p class="lead">In today's world internet is the most popular way of connecting with the people. At <a href="https://www.tutorialrepublic.com" target="_blank">tutorialrepublic.com</a> you will learn the essential of web development technologies along with real life practice example, so that you can create your own website to connect with the people around the world.</p>
<p><a href="https://www.tutorialrepublic.com" target="_blank" class="btn btn-primary btn-lg">Start learning today</a></p>
</div>— The output of the above example will look something like this:
Tip: The class .p-5 apply the padding of 3rem on all four sides, while the class .mb-4 apply bottom margin of 1.5rem to the jumbotron. Likewise, the classes .border and .rounded-3 applies a border, and a border radius of .3rem on all four sides, respectively. See the Bootstrap Helper Classes chapter to learn more about the various utility classes.
You can also create full width jumbotron with centered content, without rounded corners and borders, by simply wrapping its inner content in .container element, and removing the .border and .rounded-* class from the wrapper element, as shown in the following example:
Example
Try this code »<div class="py-5 mb-4 bg-light">
<div class="container">
<h1>Learn to Create Websites</h1>
<p class="lead">In today's world internet is the most popular way of connecting with the people. At <a href="https://www.tutorialrepublic.com" target="_blank">tutorialrepublic.com</a> you will learn the essential of web development technologies along with real life practice example, so that you can create your own website to connect with the people around the world.</p>
<p><a href="https://www.tutorialrepublic.com" target="_blank" class="btn btn-primary btn-lg">Start learning today</a></p>
</div>
</div>Changing the Color Scheme of Jumbotron
Similarly, you can create other variant of jumbotron using the Bootstrap's color and background utility classes. The following example will create a dark variant jumbotron.
Example
Try this code »<div class="p-5 mb-4 bg-dark text-white rounded-3">
<h1>Learn to Create Websites</h1>
<p class="lead">In today's world internet is the most popular way of connecting with the people. At <a href="https://www.tutorialrepublic.com" target="_blank" class="text-white">tutorialrepublic.com</a> you will learn the essential of web development technologies along with real life practice example, so that you can create your own website to connect with the people around the world.</p>
<p><a href="https://www.tutorialrepublic.com" target="_blank" class="btn btn-light btn-lg">Start learning today</a></p>
</div>